# 第12章 项目构建和部署
# 12-1 生产环境和开发环境的异同
线上运行我们应用的环境就被称作生产环境,也叫 production env,一般都是一个固定的 URL 供各位用户进行访问。
本地运行应用的环境,我们使用 npm run serve ,在 localhost 8080 访问的环境,被称之为 开发环境。也可以说是 development env
# 开发环境
- 有尽量丰富的信息帮助程序员定位问题
- 使用本地的数据或者 mock 数据
- 开发服务器提供各种便利的功能
# 生产环境
- 尽量消除程序错误和调试信息
- 使用线上真实环境
- 访问速度是第一要务
Vue 关于生产环境部署的帮助文档(V3 新版文档,英文):https://vuejs.org/guide/best-practices/production-deployment.html#development-vs-production (v2 文档,中文):https://cn.vuejs.org/v2/guide/deployment.html
React 关于优化的帮助文档 https://zh-hans.reactjs.org/docs/optimizing-performance.html
# 12-2 为生产环境生成代码
# 运行的命令
npm run build
vue-cli 关于 build 的文档:https://cli.vuejs.org/zh/guide/cli-service.html#vue-cli-service-build
Webpack 官方网站: https://webpack.js.org/
# 使用 Vite 构建生产环境代码
"build": "vue-tsc --noEmit && vite build",
# vue-tsc 是一个改良的 typescript 静态检查工具,用它就是检查一下我们 vue 代码中的 ts 是否符合要求
# https://github.com/johnsoncodehk/volar/tree/master/packages/vue-tsc
# 它还是 volar 采用的内部的 vue 的静态检查工具
# 诞生原因
使用 import export 这种同步加载的方式在大多数浏览器中无法使用。
# Bundler - 打包工具
将浏览器不支持的模块进行编译,转换,合并最后生成的代码可以在浏览器端良好的运行的工具。
# Webpack
大型 SPA 项目的模块化构建,也就是我们常说的 web 应用。
- 通过各种 Loader 处理各种各样的静态资源
- 通过各种插件 Plugins 对整体文件进行一些处理。
- 提供一个 webpack-dev-server,进行本地开发。
- 支持 HMR 模块热替换。
# Rollup
Rollup 设计之初就是面向 ES module ** 的,构建出结构扁平,性能出众**的库
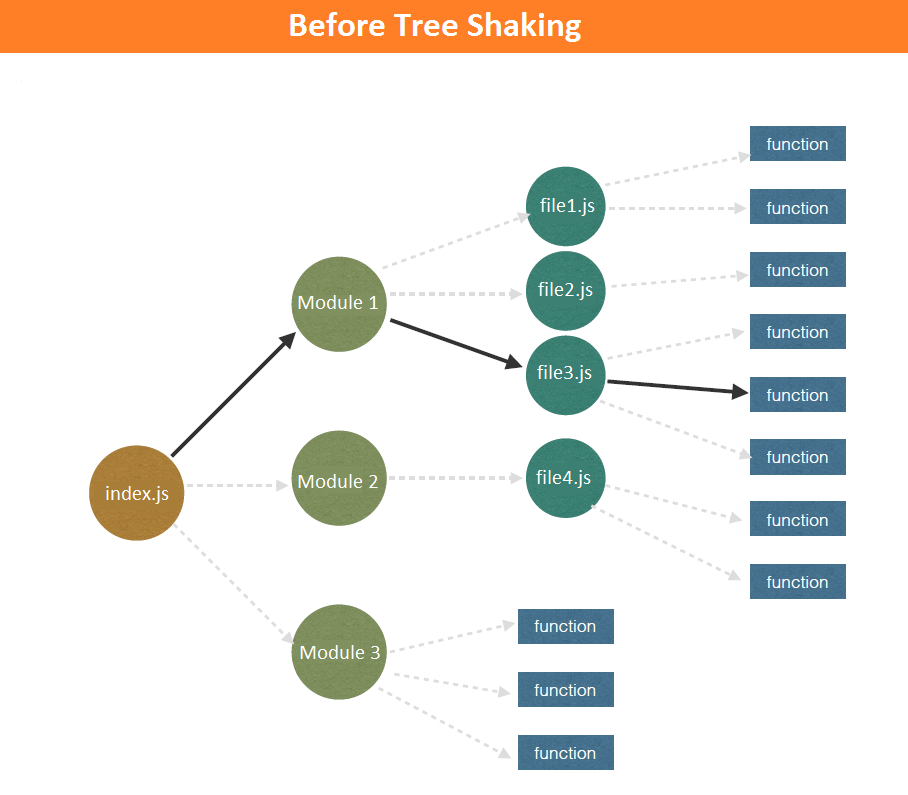
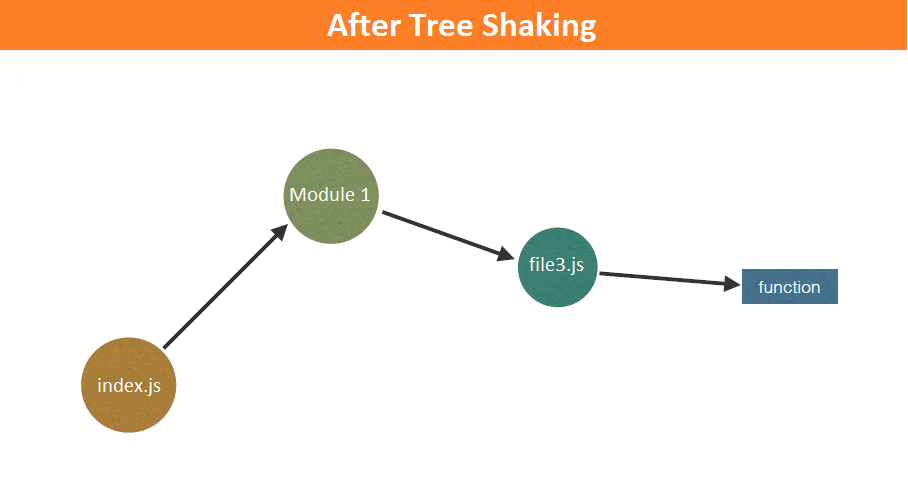
- Tree shaking 机制 - 摇树!让死了的叶子掉下来。


- 目的就是将 es modules 打包生产特定的 JS 模块文件,并减小它的体积。
# Webpack vs Rollup
Webpack 的优势
- 强大的生态插件
- 面向开发应用的特性支持 HMR,按需加载,公共模块提取
- 简化 Web 开发的环节,图片自动转 base64,资源的缓存(添加 chunkId)
Rollup 的优势
- 构建高性能的 模块文件,这正是类库所需要的。
- 编译出来的代码可读性好,内容更小,执行效率更高。
- 配置比较简单。
# Vite 为什么比 Vue-cli 快?
两类环境:
- 生产环境(npm run build)
- Vue-Cli: Webpack
- Vite: Rollup
- 开发环境(npm run serve/dev)
- Vue-Cli: (4099ms)基于 webpack,配置和生产环境略有不同。
- vite:(348ms) 基于浏览器的原生的 es modules 支持:https://caniuse.com/es6-module
- vite 的先驱者:Snowpack(https://www.snowpack.dev/)
# 12-3 服务器的概念
服务器的举例:
- 阿里云 ECS 云主机:https://www.aliyun.com/product/ecs
- 阿里云 Mysql 服务:https://www.aliyun.com/product/rds/mysql
- 一体化平台 Vercel: https://vercel.com/
# 12-4 nginx 概念简介
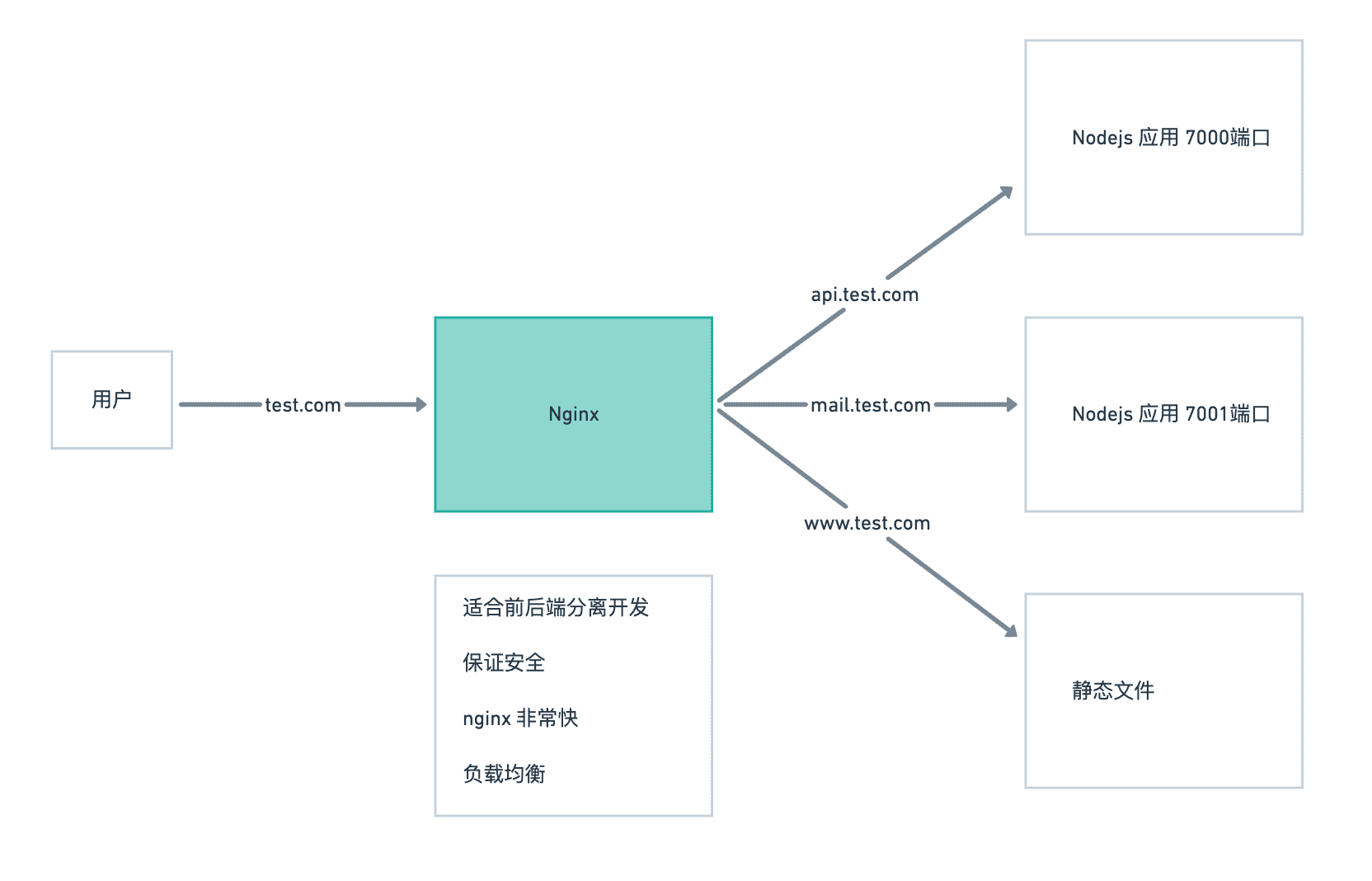
Nginx是一款轻量级的Web服务器、反向代理服务器,由于它的内存占用少,启动极快,高并发能力强,在互联网项目中广泛应用.

Nginx 的优点
- 第一它特别适合我们这种前后端分离的项目,前端的静态文件放在一个地方,而后端的Restful API 是另外一个服务。通过它转发到不同的模块去。
- 第二它可以保证安全,现在我们的应用由 nginx 这个门卫把手,外来的工具无法到达真是的应用,也无法获取它的真是 IP,这使得攻击者更难利用针对性攻击
- 第三 nginx 非常快,比直接使用 nodejs 占用更少的内存,采用异步非阻塞的模块,可以在高并发下nginx 能保持低资源低消耗高性能。
- 第四 负载均衡。
# 12-5 使用 gitee pages 进行部署
Gitee pages 的官方文档:https://gitee.com/help/articles/4136
# 12-6 nginx安装和配置访问静态文件
Nginx 安装
Mac
# 安装
brew install nginx
# 运行
nginx
# 停止
nginx -s stop
- Windows
请在官方网站http://nginx.org/en/docs/windows.html下载
# 然后到你下载的目录,进行解压,然后运行,请看官网,很详细
# 文章参考:https://www.cnblogs.com/taiyonghai/p/9402734.html
cd c:\
unzip nginx-1.21.6.zip
cd nginx-1.21.6
# 启动
start nginx
# 停止
nginx -s stop
配置文件
Mac 地址在 /usr/local/etc/nginx, Windows 在你的安装目录然后 conf 文件夹下。
server {
listen 8080;
server_name localhost;
location / {
# html 这个环境变量指的是 /usr/local/var/www
# windows 有所不同,看具体的情况,一般是安装路径下面的 html 文件夹
root html;
index index.html index.htm;
}
}
# 12-7 nginx 配置代理服务
nginx 的代理命令 proxy_pass 文档: https://docs.nginx.com/nginx/admin-guide/web-server/reverse-proxy/
# 测试代理功能
location /test/ {
proxy_pass http://localhost:7001/;
}
# 现在访问 8080/test 其实是被代理到 7001 的

# 12-8 上传代码到云主机
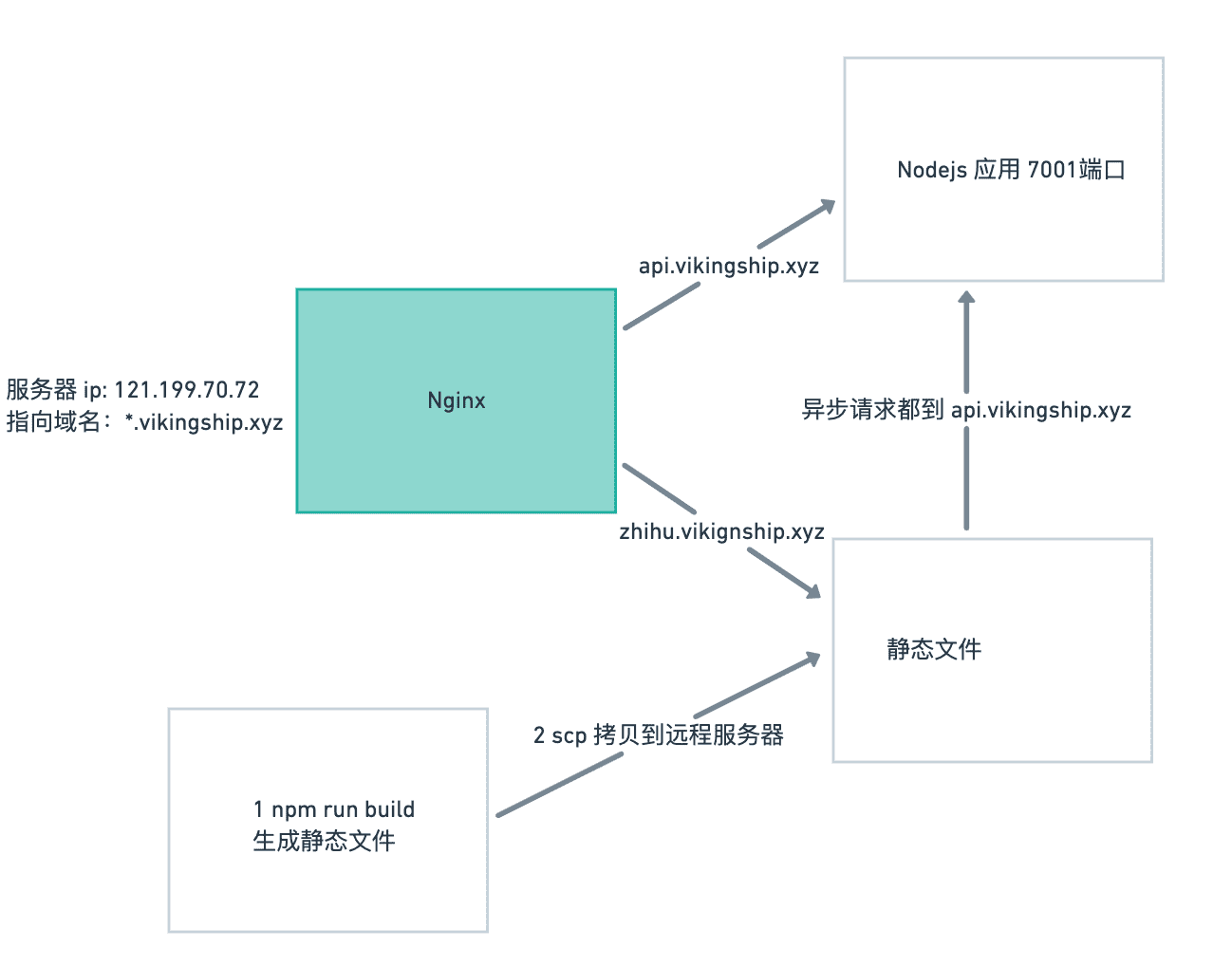
根据环境修改不同的后端服务
axios.defaults.baseURL = process.env.NODE_ENV === 'development' ? 'http://localhost:7001/api/' : 'http://api.vikingship.xyz/api/'
部署的 shell 脚本
#!/bin/bash
echo "build 生成生产环境代码"
rm -rf dist && npm run build
echo "上传代码到云主机"
cd dist && scp -i ~/.ssh/vikingship.pem -r * name@xxx.xxx.xx.xx:/var/www/zhihu